フライヤーのイラストやフレーズ、フォントなどそのすべての要素がイベントコンセプトを表していることが多いです。twinviteでは、フライヤーの画像をよりかっこよく表示し、より活用していきたいと考えるイベンターの皆様のための機能を用意しました。
1. 画面幅いっぱいにフライヤー画像を表示
適当なフライヤーが手元になかったため、ここではカキフライ定食の画像を使って説明します。

ただ、これではカキフライ画像をペタッと貼り付けただけにしか見えず、没入感が得られません。そこで、幅いっぱいに余白なく広げてみると、このように魅力的になります。

余白なく画像を表示するには、メニューの「</>」ボタンを押してコードビューに切り替えてから、画像タグ(img)または画像を囲んでいるタグ(div、pなど)に「fullwidth」クラスを設定します。
IMGタグに設定する場合
| <img src="./rsc/eventimage/99667986_20160818132528.jpg" class="fullwidth"> |
DIVタグに設定する場合
| <div class="fullwidth"><img src="./rsc/eventimage/99667986_20160818132528.jpg"></div> |
なおこの表示が有効になるのはモバイル端末での閲覧時のみです。PCでは2カラム構成の画面となるためこの機能を用意していませんが、今後ご要望が多ければ実装を検討します。
2. 参加表明ツイートにフライヤーを添付
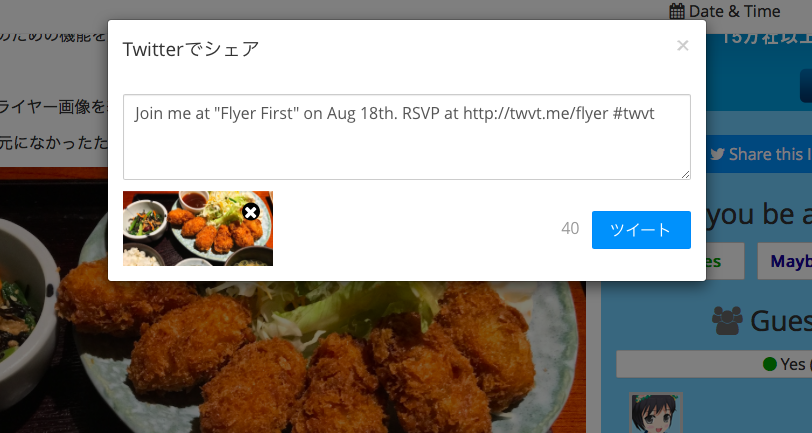
twinviteにはイベントの「カバー画像」という概念があり、通常、イベントコンテンツに挿入された画像の1枚目(一番上の画像)がそれに設定されます。この画像を Yes / Maybe / Noの参加表明時のツイートに添付する機能を用意しました。設定は不要で画像を挿入すればすぐに有効になります。

画像右上の「X」ボタンを押せば、画像を添付することなくツイートすることもできます。
また、1枚目以外の画像をカバーイメージに設定するには、コードビューに切り替えてカバーイメージにしない画像のIMGタグに「no-cover」クラスを設定します。
| <img src="./rsc/eventimage/99667986_20160818132528.jpg" class="no-cover"> |
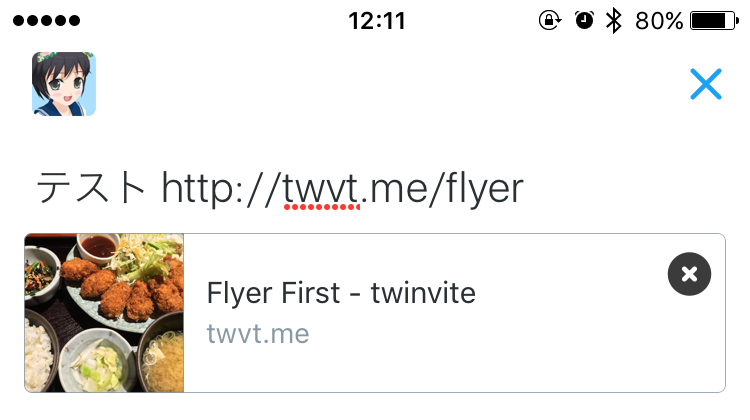
3. Twitterカードに表示
カバーイメージは、Twitterカードとしても表示されます。

Twitterカードとして認識されない場合、編集画面保存ボタン下のTwitterカードの登録リンクから手動で登録してください。Twitter側の挙動がやや不安定なため、Twitterカードではなく画像を添付してのツイートをお勧めします。

