twinviteではいくつかの項目を入力するだけで簡単にイベントページを作成し、参加表明を受け付けることができるようになります。
1. Signin & Create
はじめにヘッダー右のサインインボタンをクリックして、Twitterとのアプリ連携を許可します。インデックスページに戻るとCreate an Invitationボタンが表示されるので、これをクリックするとイベントの新規作成画面を表示することができます。

2. Input Forms
新規作成画面でURL・イベント名・告知本文を入力します。入力内容が思いつかない場合は、以下のように入力しましょう。
| URL | ツイッターアカウント+連番 例:uezochan01 |
| イベント名 | ステキなパーティ |
| 告知本文 | さあ、ステキなパーティしましょう! |
入力したら、作成画面下部の保存ボタンをクリックします。「保存しました」というダイアログが表示されたら成功です。

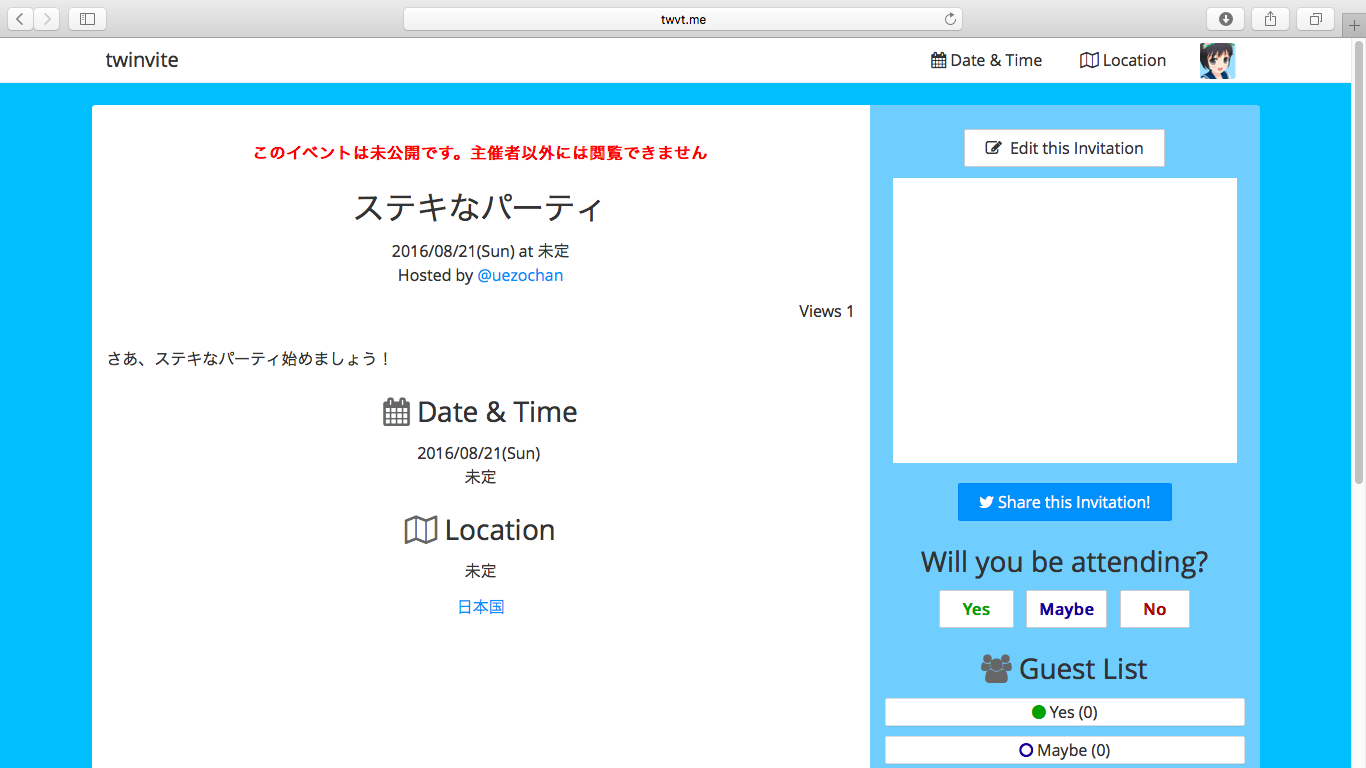
続いて保存ボタンのすぐ左にある戻るボタンをクリックして作成したイベントページを確認してみましょう。ページ上部に赤字で表示されているように、イベント作成者以外はまだこのページを見ることができません。

3. Publish
すぐに公開することもできますが、イベントの魅力や内容が伝わるように編集していきます。イベントページ右上(モバイルの場合は、LocationとGuest Listの間)にあるEdit this Invitationボタンをクリックしてこのイベントの編集画面に移動しましょう。

本文の編集フォーム上のメニューボタンをクリックしてフライヤー画像を挿入します。手元に適当なフライヤーがなかったため、この例ではバルセロナのビーチサイドで出会ったうさぎさんの画像としています。

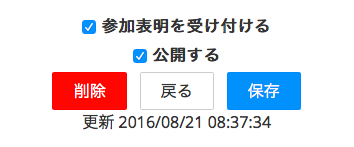
フライヤーを挿入したら、いよいよ公開です。保存ボタンの上にある「公開する」にチェックを入れて、保存ボタンをクリックします。

保存したら、イベントページに戻ります。上部の赤字が消えていれば公開完了です。もしモバイルなど別の端末を持っていたら、サインインせずにイベントページを開いて公開できていることを確認してみましょう。
モバイルで開くには、サイドバー下部の二次元コードを読み込むと便利です。
* * *
以上がイベント作成の基本的な流れです。その他の機能については、トップページのFeaturesから確認することができます。
それでは、ナイスパーティを楽しみにしています!!

